macOS Mojave 中的字体
我想在之前升级到 macOS Mojave 的同学都会经历过一条命令:
1 | defaults write -g CGFontRenderingFontSmoothingDisabled -bool NO |
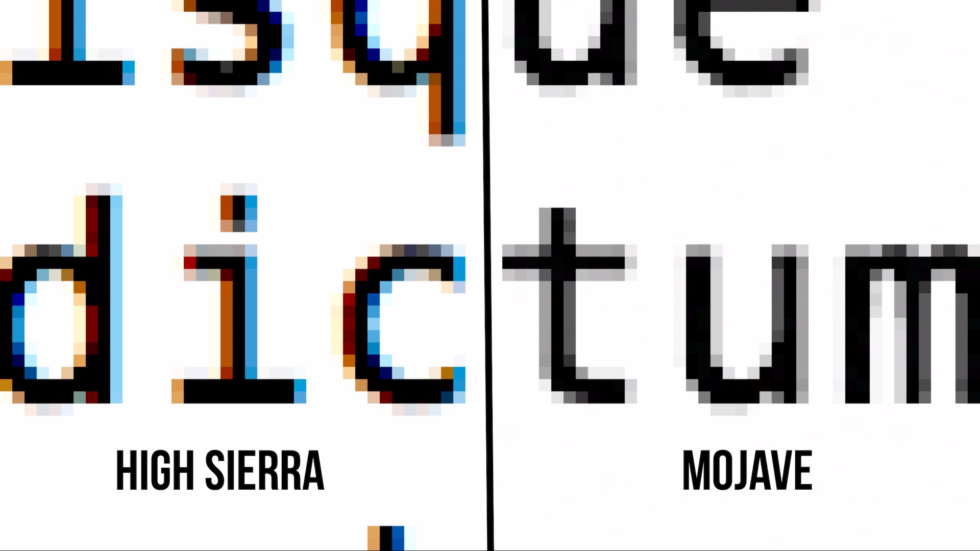
执行如上命令会开启苹果之前的字体渲染方式 – 子像素抗锯齿。因为苹果在 Mojave 系统上启用了新的灰度抗锯齿模式,导致 Chrome 浏览器的字体实在无法直视,有幸今天 Chrome 浏览器更新到 72 版本后修复了这个问题。
灰度抗锯齿与子像素抗锯齿科普
macOS 10.14 Mojave: The Ars Technica review

Understanding Sub-Pixel (LCD Screen) Anti-Aliased Font Rendering

Antialiasing 101

MDN web docs : font-smooth
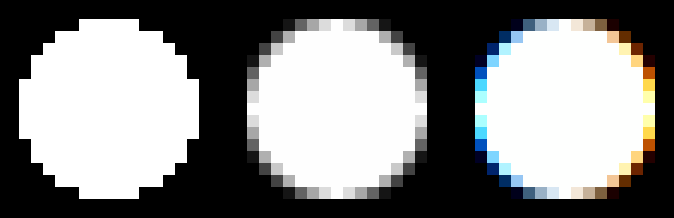
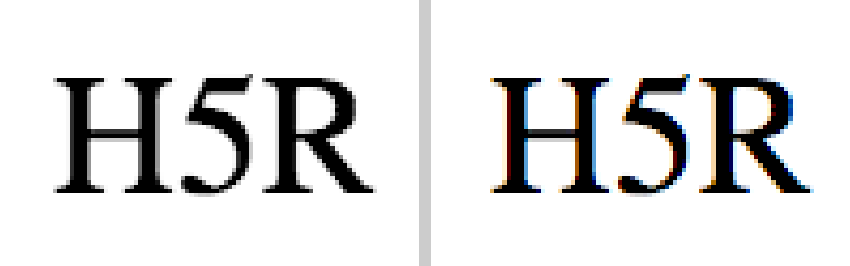
subpixel-antialiased- On most non-retina displays, this will give the sharpest text.
grayscale- Render text with grayscale antialiasing, as opposed to the subpixel.
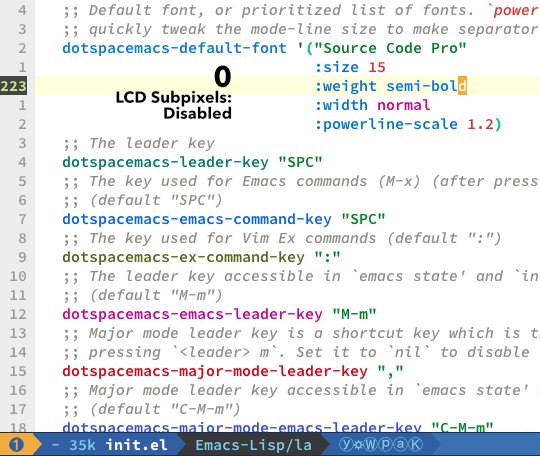
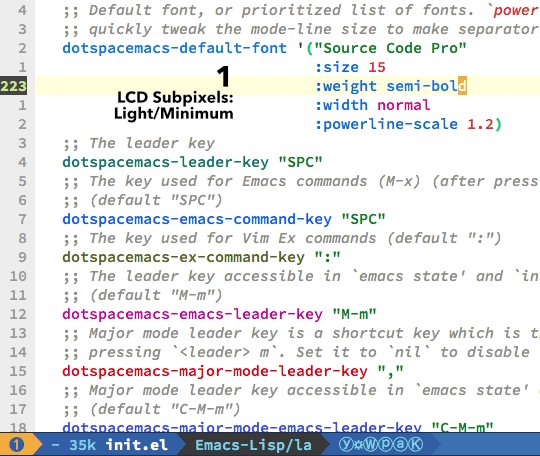
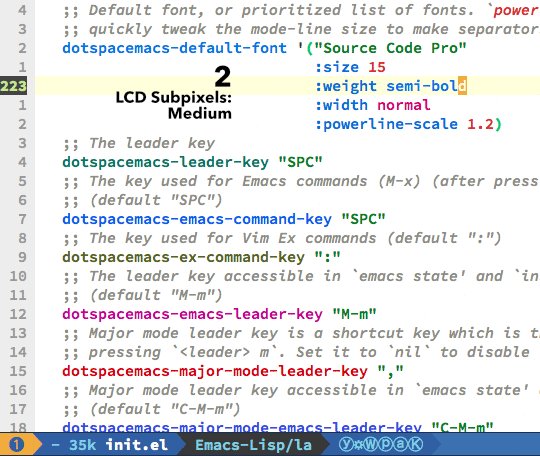
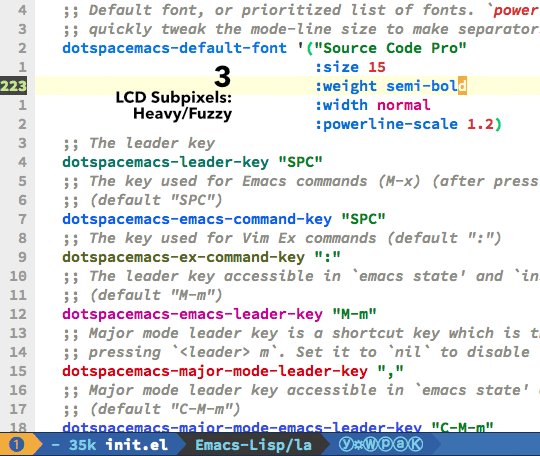
Emacs 里面不同级别的 次像素抗锯齿 渲染效果动图:LCD Font Smoothing #17

参考:
macOS Mojave 字体渲染由默认的灰度抗锯齿改回之前的次像素抗锯齿